If you’ve ever had to pinch to zoom in on a button while browsing a website from your phone, you know the frustration of viewing a site that’s not mobile-friendly.
You may think this problem doesn’t plague your own business’s website if you’ve checked your site on your phone and it looks great. But looks can be deceiving in the mobile world.
While your site might look good on your own device, that doesn’t mean it’s fully functional for all your mobile users and their different devices.
Why You Need a Mobile-Friendly Website
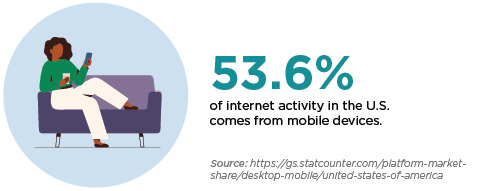
People increasingly use mobile devices to browse the web. In August 2022, 53.64% of internet activity in the U.S. came from mobile devices, compared to 46.36% from desktops.

Google has taken notice of the shift toward mobile browsing. In 2019, the search giant adopted a mobile-first indexing approach. This means search result rankings for websites are based primarily on their mobile versions.
The good news: If you built or updated your website in the last few years, your site most likely already has a responsive web design. With responsive design, your site’s content—including text, images, and video—automatically adjusts to fit the size of the user’s screen. This makes it easy for people to view your site on any device, including cell phones, tablets and laptops.
But using a responsive site design is only the tip of the iceberg when it comes to creating a mobile-friendly website. You also need to cross-check each component of your website to ensure optimal performance for users on mobile devices.
A mobile-friendly website can have major business implications for small business owners. You want to make it easy for customers to find answers and take actions, like downloading more information or making a purchase.
Luckily, there are lots of simple ways you can make your website more mobile-friendly. Here are 10 tips to help you optimize your website for mobile viewers.
1. Focus on your site’s loading speed.

If your site is slow to load, your visitors won’t stick around. This is true for website visitors on any device, but it’s especially important on mobile: According to research commissioned by Google and conducted by Deloitte, a webpage’s mobile loading speed has a direct effect on its bounce rate, which is the number of visitors who leave a webpage without taking further action, such as clicking a link or filling out a form.
A slowdown in load times from 1 to 3 seconds resulted in a 32% increase in the probability of bounce. With a load speed of 5 seconds, the probability of a bounce increases to 90%. In other words, a mere two-second load time delay can mean the difference between customers staying on your site or leaving.
You can check how quickly your web pages load using Google’s PageSpeed Insights. Simply enter the URL of the page and the tool will analyze how fast it loads on both mobile and desktop browsers.
If your site loads too slowly, compressing your images can help, along with consulting with a web design expert to see which technical fixes you can implement, such as reducing the number of redirects and caching your web pages.
2. Aim for easy-to-use navigation.

You want to make it a breeze for visitors to browse your site, especially on the smaller screen of a mobile device.
Your navigation menu should be simple and intuitive. Visitors should be able to easily move through the sections of your site. To help, consider limiting how many pages you include in your site’s navigation, adding a search bar to your pages, and/or including navigation links in your footer.
Additionally, if you’re using a sticky header (a fixed navigation bar at the top of the screen), consider hiding it on your mobile site. That way it disappears when users scroll down, but reappears when they scroll up.
3. Provide a clear way “home” from every page.
Users need a quick and easy way to get back to your homepage no matter how deep they go into your site. If they have to keep clicking the “back” arrow, they might find it easier to just navigate away from your site altogether.
A best practice is to link your logo to your homepage in your site’s header. This is a website design convention that most users expect to see on a webpage.
You can also use breadcrumb navigation on internal pages, which shows visitors how the current page fits into the structure of your site. A breadcrumb navigation might look like Home > Main topic > Subtopic 1. This would be the breadcrumb for your Subtopic 1 page.
4. Optimize your videos for mobile.
A considerable 86% of businesses use video as a marketing tool, according to Wyzowl’s State of Video Marketing Report. If videos are an important part of your site’s content, it’s crucial to optimize your videos for your mobile viewers.
Follow these best practices:
- Aim for short videos, which have less of an impact on page load speed.
- Add captions to your videos so users don’t have to view with audio.
- Ensure embedded videos are responsive and adjust to users’ screen sizes.
- Use video formats that are playable on mobile devices.
5. Design with smaller screens in mind.

Even if your site has a responsive design or responsive template, you should still lay out each of your pages with mobile screens in mind. This provides a good user experience and can help boost your site in search results. Google, for example, might not consider your site mobile-friendly if users need to double tap or pinch-to-zoom to interact with a page. This could have a negative effect on your site’s search rankings.
Here are some tips to design your pages for mobile users:
- Use a font size that’s at least 12px—preferably larger.
- Opt for shorter blocks of text.
- Make good use of whitespace to offset your content.
The bonus is that this will generally make your content more scannable, which is how people like to read online.
6. Make it easy for people to contact you.
Clearly displaying your contact information at the top of your site is a good practice for any business owner. There are also other ways you can make it easy for mobile visitors to contact you:
- Use a click-to-call link for your business number, so calling you is just a tap away.
- Do the same for your email information with a mailto link.
- Link your business address to Google Maps.
- Embed a Google Map with a marker to let visitors quickly see where you’re located.
7. Be cautious when using interstitials or pop-ups.
Many websites use pop-ups or interstitials (typically ads) to grab attention by covering the screen. For example, your site might use an interstitial when users scroll to a certain point on a page that prompts them to sign up for your newsletter.
While these overlays can be useful, they can also cause problems for mobile device users. On a smaller screen, interstitials often cover up the entire page. In some cases, the link to close the overlay may be too difficult for a user to tap on a smaller screen. To avoid this problem, consider using a small banner instead of an interstitial or pop-up.
8. Declutter your pages.
It can be tempting to include lots of information on your web pages. After all, a potential client or customer has landed on your site, and you want to provide them with all the answers they need.

But resist that temptation. In a survey of more than 200 web design agencies, 84.6% of web designers said crowded web design was the most common design mistake they saw among small- to medium-sized businesses. A clean, streamlined page is best for mobile users who are browsing with limited screen space.
Declutter your pages by considering the key message you want each page to deliver. Then pare down the content on each page so it’s laser focused on your intended message.
9. Design your forms for mobile.
Whether you’re using forms for lead generation, customer contact or newsletter signups, forms need to be mobile-friendly. Here are some ways to avoid form-filling frustration for mobile users:
- Make sure users don’t need to zoom in or out when completing the form.
- Limit the number of required fields.
- Use a single-column format to eliminate the need to side-scroll.
- Label form fields clearly.
- Use error messages to flag missing or incomplete information.
10. Make your site “thumbable”.

Many people scroll and tap using their thumbs when browsing the web on their mobile devices. To make your web pages “thumbable,” you need to pay attention to the size and placement of the various links and touch elements on your pages.
For example, a call-to-action button that’s too close to an internal page link might cause mobile users to end up on an informational or educational page instead of your lead generation form.
Bonus Tip: How Mobile-Friendly Is Your Site?
With Google’s Mobile-Friendly Test, you can assess the mobile-friendliness of your business website. In addition to evaluating your site’s mobile-friendliness, the test can also help identify any potential mobile usability problems.
The Mobile-Friendly Test can assess one page at a time. To test all of the pages on your site, you can use Google’s Mobile Usability Report after first verifying your site in Google’s Search Console.
In today’s digital world, a mobile-friendly site isn’t just a nice-to-have. It can be essential to the success of your small business.
Next steps: Want to learn more about marketing your small business? Sign up for the Small Biz Ahead newsletter to receive a weekly roundup of the latest tools, trends and resources.






Very interesting post about making mobile-friendly website.
Very nice post.
We’re glad you liked them. Thanks for reading SBA!